How To Upload My Html To Bluehost
Why upload HTML files to WordPress? If you're edifice or growing a WordPress website, importing HTML files and pages tin save you significant fourth dimension when setting up your website or when adding new, customized content. Sometimes you might want to build a custom HTML folio or use pages from an older website so add them to WordPress. In this mail, we'll evidence you how to add your HTML files and pages to your WordPress site. We'll cover: HTML stands for "hypertext markup language," which is a language used to create and structure webpages. HTML files are text-only documents, and they incorporate highly interactive content that'south designed to be viewed on a web browser. HTML files can be created from scratch, or you can accept existing files — like Google Docs — and catechumen them into HTML. Below is an example of what an HTML file could contain. See the Pen HTML File Example by HubSpot (@hubspot) on CodePen. HTML files can exist loaded on whatever blazon of web browser. This makes them more mobile-friendly, because they'll render properly regardless of the device or operating organization being used. If you lot accept multiple people working on your website, or if you have outsourced the job to an external programmer, HTML files are a slap-up way to distribute content before publishing it on your website. But, this isn't the only do good of using HTML files. When you're working in WordPress, HTML files are great for creating customized content that may not exist offered natively with your current WordPress theme. Read on for some boosted reasons to upload HTML files and webpages when building your site on WordPress. WordPress isn't just a website architect, it's a content management system. Which means, even if your site is hosted on WordPress, you lot don't have to create every single page within the WordPress interface. When it comes to creating webpages, WordPress has its benefits. You can create beautiful pages with pre-designed themes, and y'all can even install page builders like Elementor to create sales pages, landing pages, and product pages. Notwithstanding, you may want to store custom HTML files in your WordPress dashboard. Hither are some of the reasons yous'll want to. Y'all might have an existing HTML folio that converts well, and rather than rebuilding information technology on WordPress, yous can salve fourth dimension by but uploading the page directly. This also reduces the run a risk of homo fault, because rather than manually copying and pasting code, you lot can simply upload the content altogether via an HTML file. Another benefit of uploading HTML files is that it allows you to customize your content exterior of what your theme may let. For instance, let's say your erstwhile site used a template or folio that you really liked, but it's not offered on WordPress. You can copy the HTML for that content, and then upload it to your WordPress site. Or, you can recreate the content from scratch and write the HTML yourself. Once complete, upload your HTML file to WordPress, and presto! You lot now have a new, customized page or feature at your disposal. Lastly, one large benefit of uploading HTML to WordPress is that information technology helps you lot verify your site on Google Search Console. To utilize Google Search Console, you lot first need to verify your website, which involves uploading a special HTML file to WordPress. This gives Google access to your data and ensures your site is indexed properly past Google's search engine. Prepare to kickoff uploading? Read on for a step-by-step guide to uploading HTML files to WordPress. You can use the WordPress Visual Editor to quickly add HTML files to your website. To access the Visual Editor, outset go to your admin dashboard. Next, wait at the left-hand sidebar. There should be an selection labeled "Pages." Click information technology. That should load a new screen to the correct, like to the instance below, where you see all the pages you've created. Now, you should take the option to either edit an existing page or add together a new one. To add together a new folio, simply click the button next to the "Pages" title that sasys "Add new." Once you've accessed the Visual Editor, click the option in the top left to "add block." This volition trigger a dropdown carte on the left-paw side of the screen. Using the search bar at the top of the left-hand menu, search for the term "File." Then, click on it to upload a new file. Alternatively, you can likewise search for "HTML." This block will allow you lot to input HTML, but you'll have to copy and paste information technology manually into a code block. This works if you're uploading short snippets of code, but it's more than efficient to utilize the media option for larger uploads. In the module that appears, select the option to "upload." Then, choose the HTML file that y'all wish to add to the postal service. One time your file is selected, information technology should exist automatically added to your post. You can also add together the file to your media library. This will allow yous to reuse the HTML file in other blog posts. In some cases, you may encounter this error when trying to upload your HTML file to your blog mail service or media library. The easiest fashion to navigate this is to use an HTML block instead. With an HTML block, you lot can re-create all of the code in your HTML file and paste it directly into your WordPress page — similar to the instance below. Let'due south say we were the proud designers of the site, Lonéz Scents, and we wanted to migrate this page to WordPress. Image Source Let's have a look at the process of migrating this page to WordPress. Export the webpage from your current CMS. You don't demand to touch any of these files, unless you want to customize them before uploading them to WordPress. Make certain this HTML file is compressed into a Nil binder. First-class! At present you take the HTML file you'll be migrating to your WordPress website. Next, it's time to access your cPanel, where your website's database is located. Y'all get these logins from your hosting provider. Pro Tip: If you'd rather someone else exercise the heavy lifting for you, some hosting providers will migrate your webpages for yous for complimentary. Brand sure to cheque with your hosting service. To navigate to the cPanel, login to your hosting provider'due south website and find out where they go on the link to your cPanel. In Bluehost, click "Avant-garde" on the sidebar, scroll down to "Files," and so click "File Manager." Your public_HTML folder will exist constitute in the left sidebar. If yous host several websites, you'll need to choose the website where yous want to migrate the folio to. Click the "+Folder" button at the peak of the screen to create a new folder. Now, proper noun your new folder and then click Create New Folder. (This folder proper name volition exist a part of your HTML page's URL.) In one case the folder is created, click on it. Then, click on the Upload button at the meridian of the screen. There should be an selection Select File and you can choose the zipped HTML file you want to add together. One time uploaded, your zipped HTML file is now in the folder. Select the file and click Extract at the peak-right corner of the screen. Now, click Extract files. Y'all'll now meet an pick called Extraction Results. Click Close. So, click Reload in the middle of the screen. You lot'll see the unzipped HTML file in the folder. (If yous like, delete the Nil file. Information technology won't affect your extracted HTML page or any other folders.) Finally, you lot can preview the folio past visiting yourdomain.com/FolderName/HTMLFileName.html. And you're washed! Yous now know how to upload HTML files to your WordPress website. Uploading HTML files to WordPress may only be the way to go — especially if you want to create a highly customized site that you tin can't build with a theme. It's likewise a bang-up selection for you if you want to drift your old site to the WordPress platform. The best part is that it'due south like shooting fish in a barrel — but make sure to bookmark this guide, and then you never get lost during the procedure. Editor's note: This postal service was originally published in July 2019 and has been updated for comprehensiveness.

What is an HTML file?
Why Upload HTML Files to WordPress
Yous don't want to rebuild pages from scratch.
You want to customize your page across a bottled theme.
It'south easier to verify your website with services such as Google Search Console.
How to Upload an HTML File to WordPress
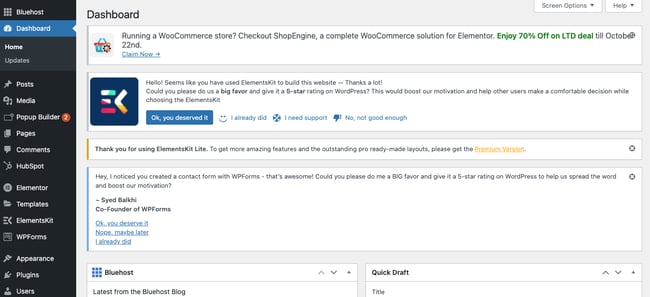
1. Navigate to your Admin Dashboard.

2. Click 'Pages' in the left sidebar.

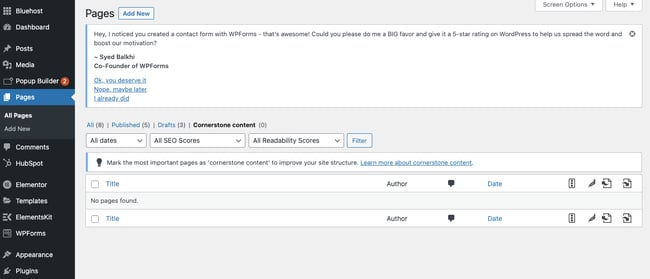
3. Choose an existing page or create a new ane.
 If y'all would like to edit an existing postal service, click on the post proper noun itself, and you'll immediately load the editor. The Visual Editor should open past default, but if y'all're also using a page architect such as Elementor, you'll want to hover over the folio'southward proper noun and click "Edit," instead of "Edit with Elementor."
If y'all would like to edit an existing postal service, click on the post proper noun itself, and you'll immediately load the editor. The Visual Editor should open past default, but if y'all're also using a page architect such as Elementor, you'll want to hover over the folio'southward proper noun and click "Edit," instead of "Edit with Elementor."4. Click 'Add Block.'

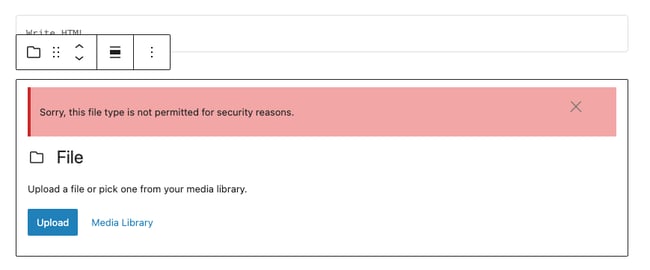
five. Add a 'File' block.


half-dozen. Choose your HTML file.
How to Set "File Type is Not Permitted for Security Reasons" Mistake


How to Add together an HTML Page to WordPress

i. Compress the HTML page into a ZIP folder.
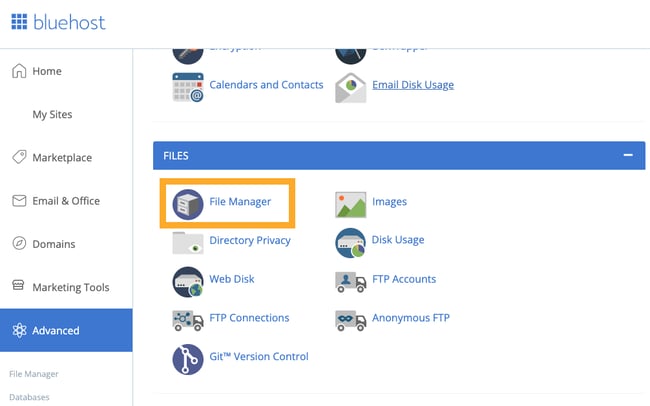
2. Navigate to your WordPress website'south cPanel.

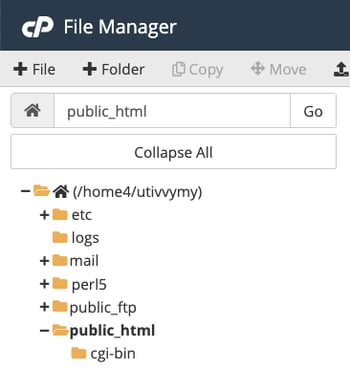
3. Enter your public_HTML folder inside your cPanel.

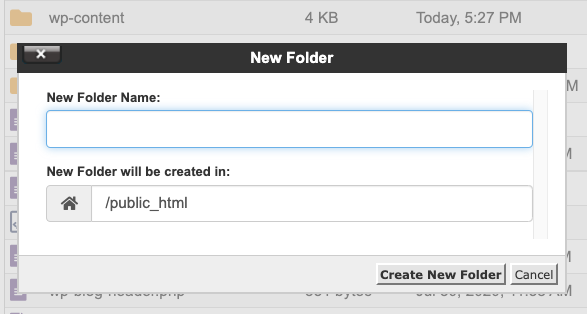
four. Add a new folder to your website'south public_HTML binder.

5. Upload the zipped HTML file to the new folder.
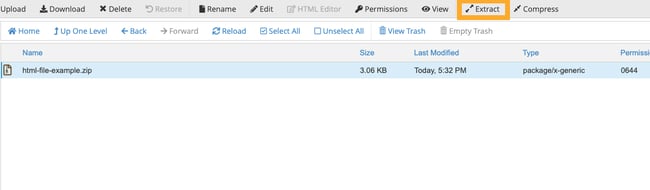
vi. Excerpt the files.

7. Preview your page.
Upload HTML Files to WordPress to Build Your Site


Originally published Oct 25, 2021 7:00:00 AM, updated Oct 25 2021
How To Upload My Html To Bluehost,
Source: https://blog.hubspot.com/website/upload-html-file-to-wordpress
Posted by: hunterroomens.blogspot.com


0 Response to "How To Upload My Html To Bluehost"
Post a Comment